与 google 表格一样,您可以在 google 文档的文档中创建和添加多个表格,并根据您的样式和大小对其进行自定义。如果您正在处理 文档上的表格,您可能偶尔使用的工具之一是合并功能。
如果您的表格中已经有之前合并过的单元格,以下帖子应该可以帮助您取消合并它们,以便您可以在单个单元格上输入不同的信息。
如何在 mac/ 上的 google docs 上取消合并表格中的单元格
google docs 的网络应用程序可能是编辑您在该服务上创建的文档的最便捷方式。
方法1:单击鼠标右键
- 要取消合并计算机上文档中的单元格,您需要先在 mac 或 windows 上的网络浏览器上启动 google 文档,然后打开要编辑表格的文档。

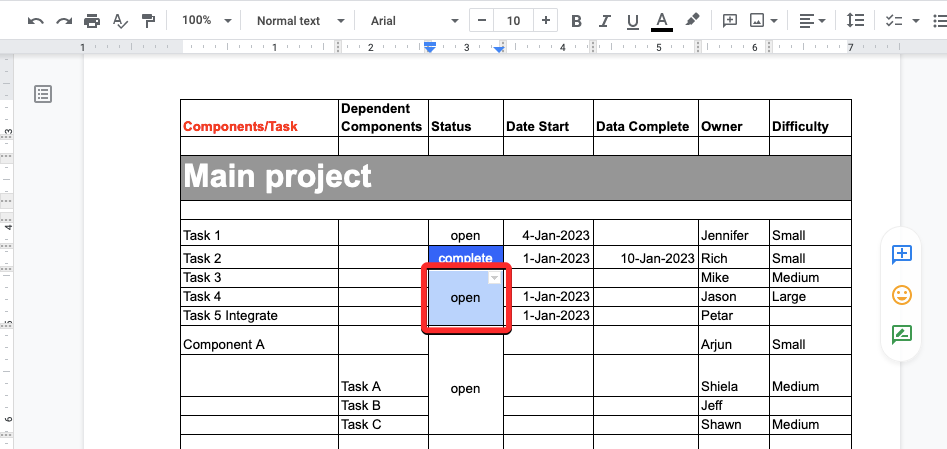
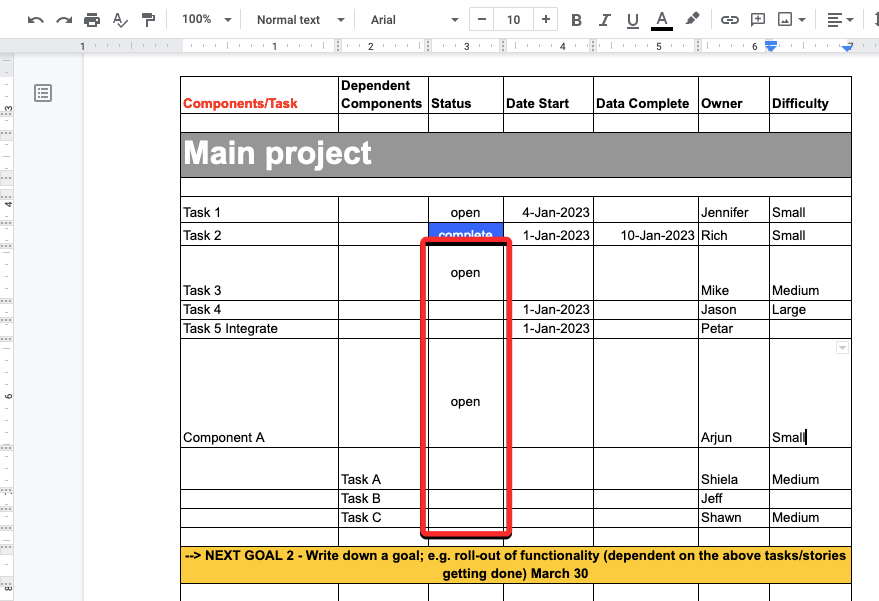
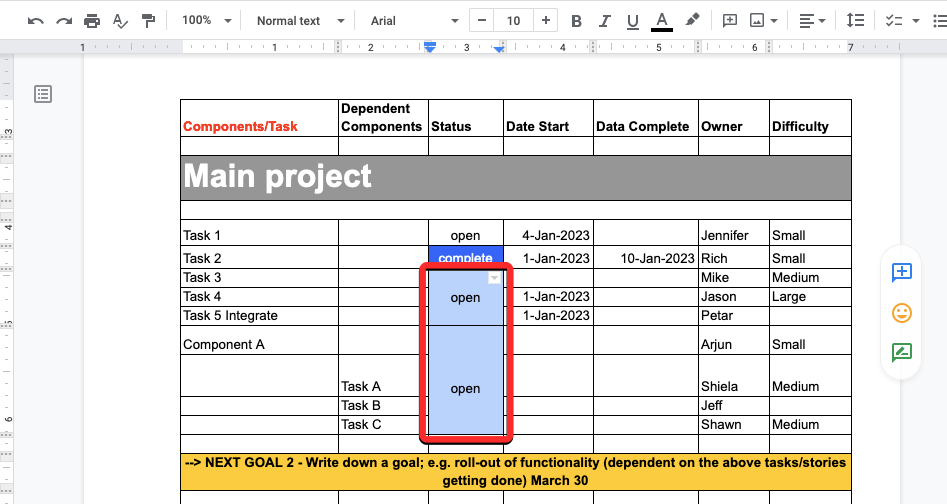
- 加载所选文档后,找到并单击要取消合并的合并单元格。

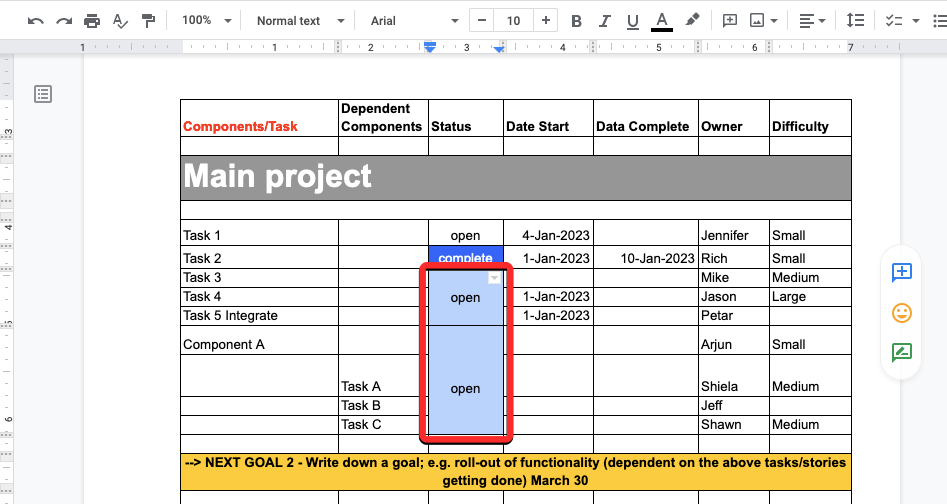
- 如果有很多合并的单元格彼此相邻,并且您想要取消合并所有单元格,则可以通过水平或垂直将光标拖向所需的单元格来选择它们,以分别选择行或列中的单元格。

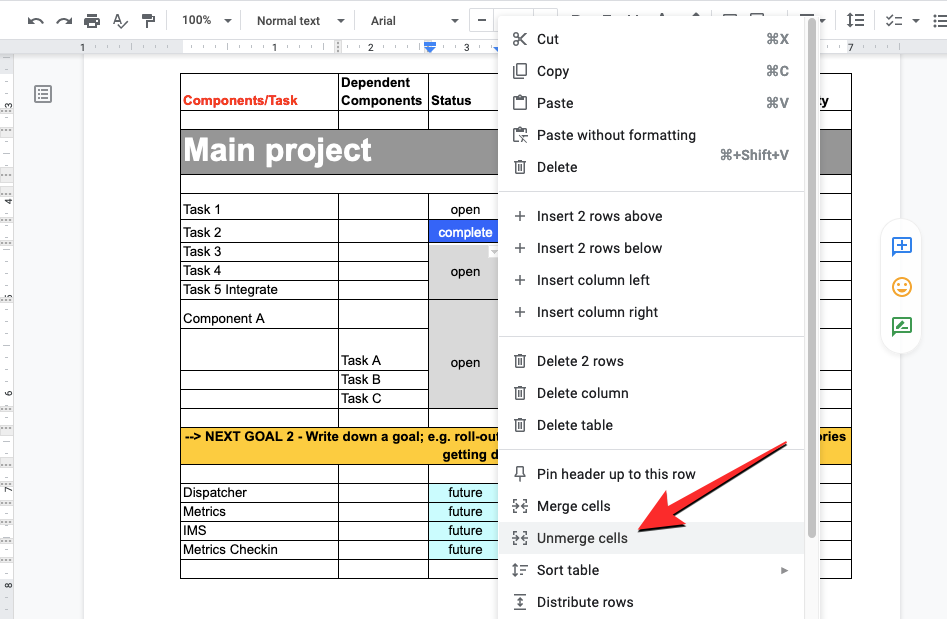
- 当要取消合并的单元格突出显示时,右键单击它。从屏幕上显示的选项中,选择“取消合并单元格”。

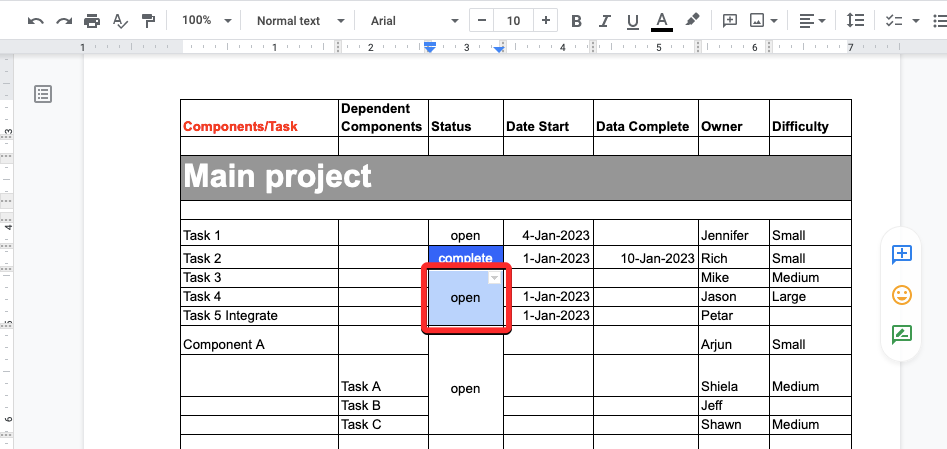
- 所选单元格现在将分解为表格内的单个单元格。然后,您可以通过单击这些单元格并为每个未合并的单元格输入所需的数据来向这些单元格添加不同的信息。

方法 2:使用“格式”选项卡
您还可以使用顶部的 google 文档工具栏取消合并之前合并的单元格。
- 要取消合并计算机上文档中的单元格,您需要先在 mac 或 windows 上的网络浏览器上启动 google 文档,然后打开要编辑表格的文档。

- 加载所选文档后,找到并单击要取消合并的合并单元格。

- 如果有很多合并的单元格彼此相邻,并且您想要取消合并所有单元格,则可以通过水平或垂直将光标拖向所需的单元格来选择它们,以分别选择行或列中的单元格。

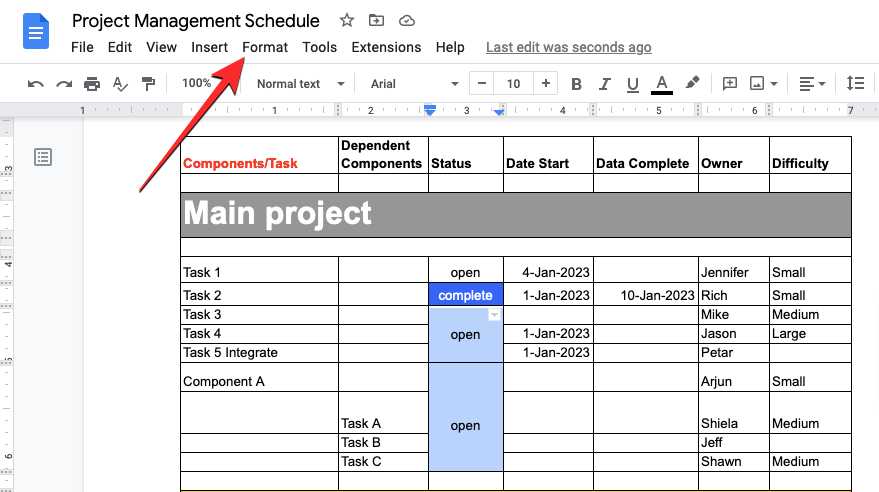
- 单击要取消合并的单元格,或通过将光标拖动到单元格上来选择多个单元格。选择所需的单元格后,单击顶部工具栏中的“格式”选项卡。

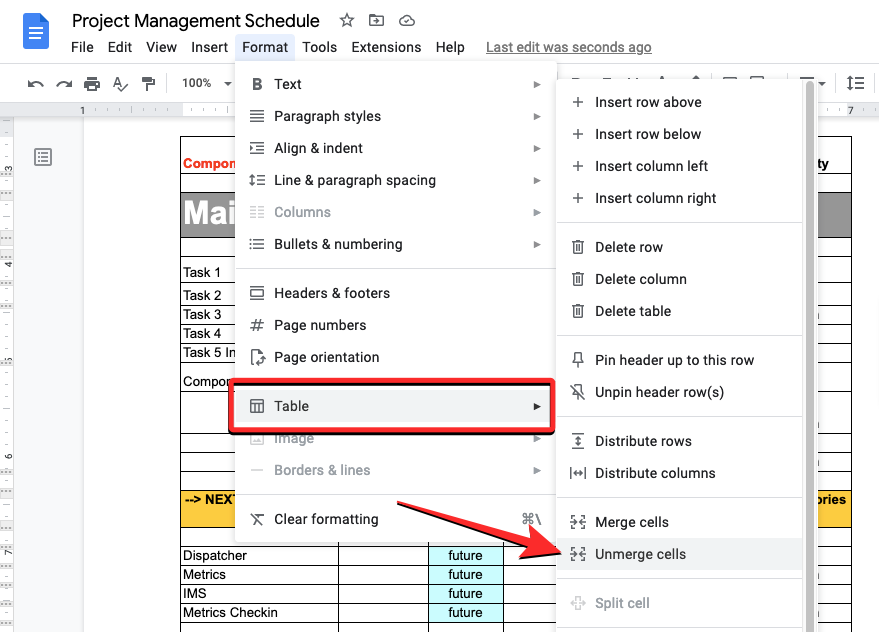
- 当“格式”菜单打开时,转到“表”,然后单击“取消合并单元格”。

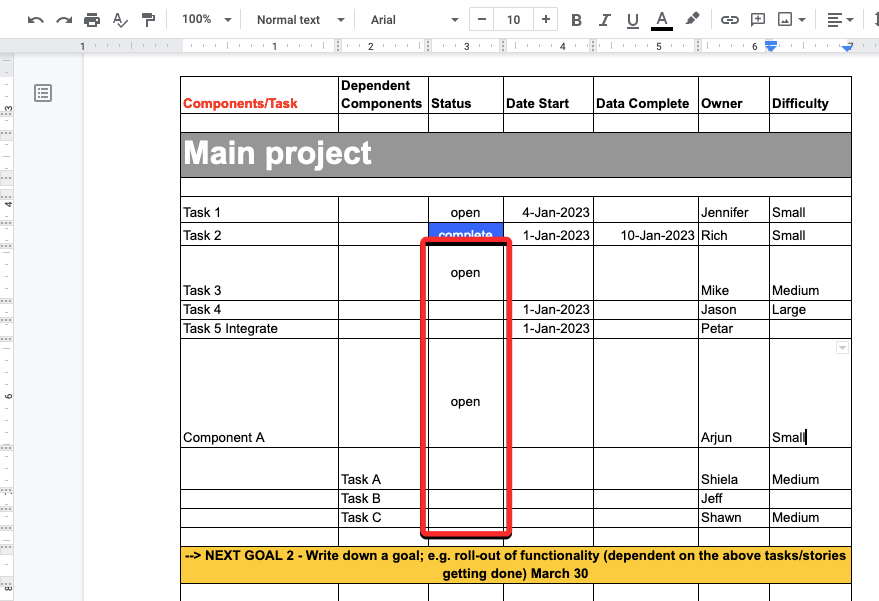
- 现在,选定的单元格将分解为表内的单个单元格。

然后,您可以通过单击这些单元格并为每个未合并的单元格输入所需的数据来向这些单元格添加不同的信息。
如何在 /ios 上的 google docs 上取消合并表格中的单元格
您可以在 android 或 ios 上的 google 文档应用中直接从手机中取消合并表格中的单元格。
方法1:在android上使用google docs
- 要取消合并 android 设备上的单元格,请在手机上打开 google 文档应用。

- 在 google docs 中,找到并点击您要编辑的文档。

- 当文档打开时,点击屏幕右下角的铅笔图标。

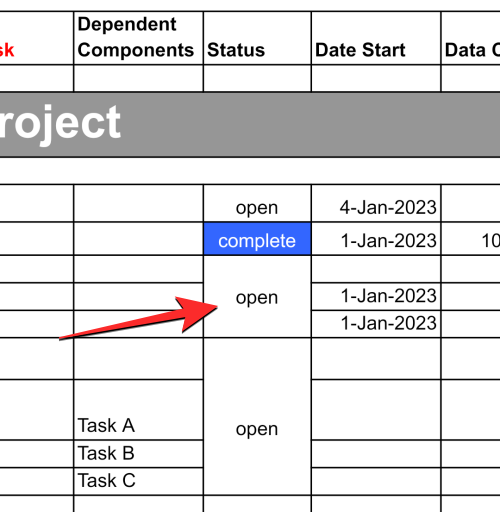
- 这将为要修改的文档启用编辑模式。在此文档中,滚动到要编辑合并单元格的表格。在此表格中,点击要取消合并的单元格。

- 如果要取消合并的多个合并单元格彼此相邻,请拖动其右下角的蓝点并将其移动到要取消合并的相邻单元格上。

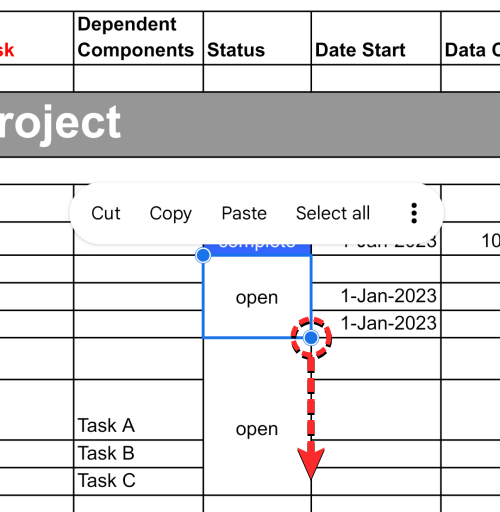
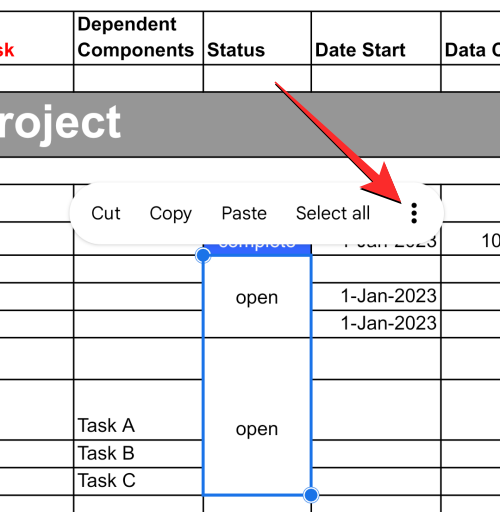
- 当所需单元格突出显示时,点击溢出菜单中的 3 点图标。

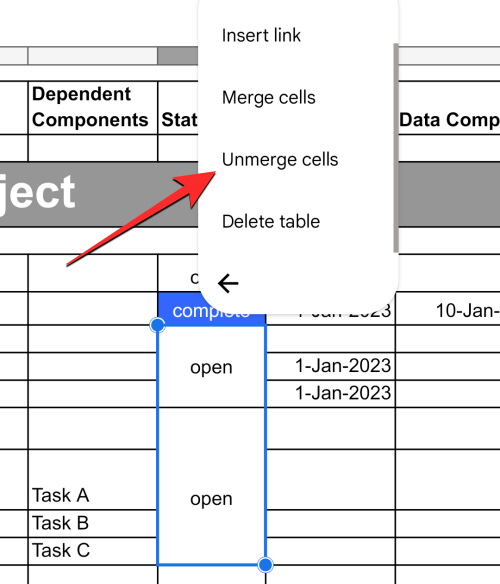
- 在接下来显示的菜单中,选择“取消合并单元格”。

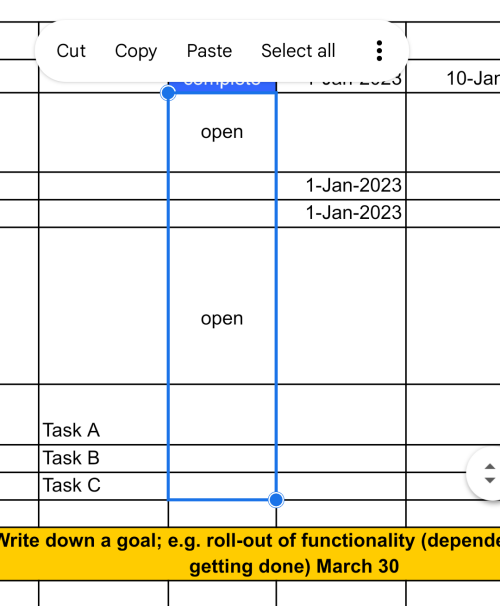
- 选定的单元格将取消合并到单个单元格中,您现在可以通过点击它们向每个未合并的单元格输入不同的数据。

方法2:在ios上使用google docs
- 要在 iphone 上取消合并单元格,请在 ios 上打开 google 文档应用。

- 在 google docs 中,找到并点击您要编辑的文档。

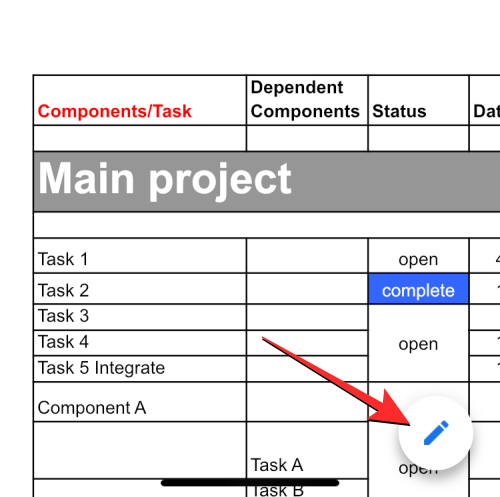
- 当文档打开时,点击屏幕右下角的铅笔图标。

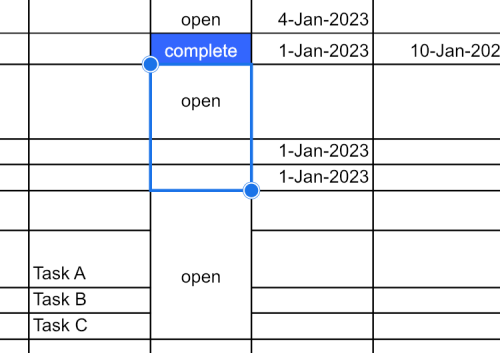
- 这将为要修改的文档启用编辑模式。在此文档中,滚动到要编辑合并单元格的表格。在此表格中,点击要取消合并的单元格。

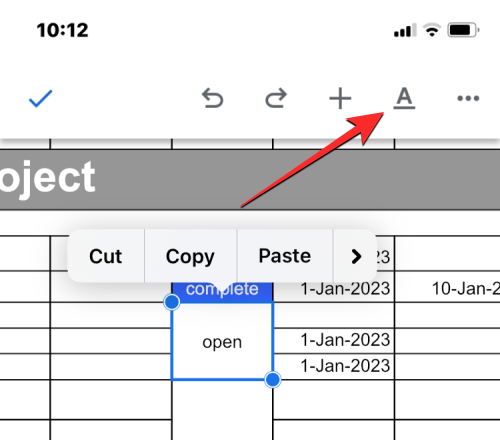
注意:与 android 版本不同,适用于 google docs 的 ios 应用程序不提供一次取消合并多个单元格的方法。您必须手动取消合并每个合并的单元格才能获得所需的结果。 - 当您选择要取消合并的所需单元格时,点击 a 图标(也称为 格式 按钮)在右上角。

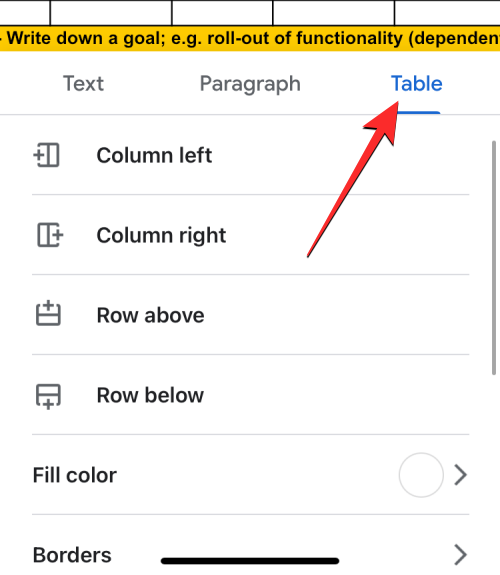
- 您现在将在屏幕的下半部分看到一个菜单。在这里,选择右侧的“表”选项卡,然后向下滚动到底部。

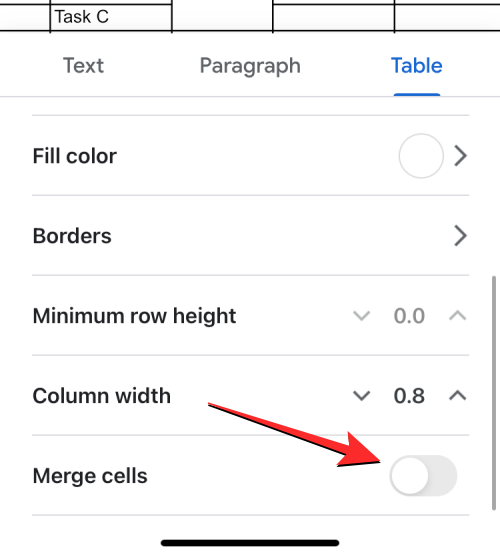
- 在这里,关闭 合并单元格 底部的切换。

- 选定的单元格将取消合并到单个单元格中,您现在可以通过点击它们向每个未合并的单元格输入不同的数据。

当您取消合并之前合并的单元格时会发生什么?
在 google docs 上合并单元格时,合并后的单元格会占用所有选定单元格中的全部数据。但是,在取消合并期间,合并后的数据不会拆分为之后创建的多个单元格。取消合并单元格时,其数据将保留在单个单元格内,通常是未合并单元格组的最顶部或最左侧的单元格。其余未合并的单元格将留空,您必须手动用所需的数据填充每个单元格。
原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/yun278692.html
 微信扫一扫不于多少!
微信扫一扫不于多少!  支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重